Core Web Vitals – Sivustoni Google-näkyvyys kuntoon elokuussa 2021
Julkaistu 14.7.2021
Päivitetty 29.6.2022
Core Web Vitals (Verkon vitals-perustiedot)
Verkon vitas-perustiedot (Core Web Vitals) tulokset- / lukema on yksi isoimmista ja tärkeimmistä kokonaisuuksista, joka vaikuttaa verkkosivustosi käyttäjäkokemus-tulokseen (page experience).
Pohjautuen verkon vitals-perustietoihin Google on muodostanut algoritmin (Web Vitals), joka muodostuu kolmesta pääsignaalista ja joita voi verkkosivukohtaisesti mitata helposti itse syöttämällä sivuston URL-osoitteen Googlen Page Speed Insights (PSI) (PageSpeed Insights (google.com)) työkaluun.
Nämä pääsignaalit ovat lataaminen – Largest Contentful Paint (LCP), interaktiivisuus – First Input Delay (FID) ja visuaalinen vakaus – Cumulative Layout Shift (CLS).
Web Core Vitals -mittarit ovat olennaisia verkkosivuston omistajille siksi, että elokuuhun mennessä vuonna 2021 Google alkaa käyttää mittareita suoraan hakukonesijoitukseen vaikuttavina päätekijöinä (More time, tools, and details on the page experience update (google.com)).
Tämä ei kuitenkaan tarkoita, että sivustosi singahtaisi automaattisesti Google-hakutulosten kärkeen kun sivusi täyttää nämä kriteerit vaan Googlen ideana on tarjota edelleenkin laadukasta sisältöä hakukoneen käyttäjälle. Käytännössä sivustollesi lisäämän sisällön (tekstit, kuvat ja muu media) on oltava käyttäjälle relevanttia ja rakenteeltaan johdonmukaista (Core Web Vitals: What They Are & How to Improve Them (backlinko.com)).

Kun haluat kasvattaa Google-näkyvyyttäsi, ota yhteyttä
Suunnitellaan yhdessä liiketoimintaasi tukeva hakukonenäkyvyyden strategia, jolla Google-sijoituksesi nostetaan uudelle tasolle.
Leo Sävel

Largest Contentful Paint (LCP)
Largest Contentful Paint mittaa sitä, kuinka kauan sivu lataa aidon käyttäjän näkökulmasta.
Tällä tarkoitetaan sitä aikaa, joka klikattaessa sivulle vievää linkkiä menee kyseisen sivun suurimman osan näytöllä näkyvästä sisällöstä lataamiseen. LCP keskittyy siis mittaamaan sitä, onko käyttäjän mahdollista vuorovaikuttaa sivulla ja nähdä haluamaansa sisältöä.
LCP-tietoja voit tarkastella joko Googlen Page Speed Insights -työkalusta tai suoraan Googlen hakukonsolista (Google Search Console). Hakukonsolin datan hyödyntäminen on jossain määrin järkevämpää, koska näet saman tien koko sivuston LCP-tiedot etkä pelkästään yhden satunnaisen sivun.
LCP voidaan karkeasti jakaa kolmeen tasoon: hyvä, tarvitsee parannuksia ja huono. Sivusi lataa mittarin mukaan hyvin jos latausaika on alle 2,5 sekuntia, keskinkertaisesti jos alle 4 sekuntia ja huonosti jos se on yhtään tätä enempää. Tämä muodostaa haasteita erityisesti silloin, kun sivulla on paljon monimuotoisia ominaisuuksia, kuten korkean resoluution kuvia, erilaisia skriptejä ja toiminnallisuuksia.

First Input Delay (FID)
First Input Delay esittää nopeustuloksen perustuen käyttäjän todellisiin interaktioihin verkkosivulla.
Näitä interaktioita voivat olla yleensä valikkokohteen linkin klikkaaminen sivuston valikosta, tiedon syöttäminen lomakekenttään tai vaikkapa haitarielementin tekstiosion avaaminen mobiililaitteilla.
Mittausasteikolla hyväksi FID-tulokseksi katsotaan alle 100 ms nopeus, johon tulisi pyrkiä. Lähtökohtaisesti yksinkertaisilla blogisivustoilla, joilla ei ole lomakkeita tai muita monimutkaisempaa interaktiota vaativia elementtejä, tämä mittari on suhteellisen merkityksetön. Tämä johtuu siitä, että hyvät tulokset saavutetaan useimmiten automaattisesti ilman erillisiä teknisiä parannustoimenpiteitä.

Cumulative Layout Shift (CLS)
Cumulative Layout Shift tarkastelee, miten vakaasti sivu latautuu eli visuaalista vakautta.
Jos elementit latautuessaan liikehtivät ympäriinsä sivulla, CLS-tulos muodostuu nopeasti korkeaksi, mikä on huono asia. Tämä perustuu käyttäjän todelliseen käyttäytymiseen sivustolla, koska vakaa elementtien latautuminen ei aseta käyttäjää tilanteeseen, jossa tämän tulee arvailla missä linkit, kuvat tai kentät olivatkaan tai klikkaa vahingossa jotakin väärää elementtiä. Hyvä CLS-tulos on alle 0.1 sekuntia.

Sivukokemuksen (PX) ja käyttäjäkokemuksen (UX) rooli
Verkkosivuston mobiiliystävällisyys, HTTPS-yhteys, turvallinen selaaminen ja tungettelevat ikkunat tai sisältöalueet sivustolla (esim. ei käyttäjän aktivoimat popup-ikkunat ja sisällön peittävät alueet) muodostavat puolet sivuston käyttäjäkokemuksesta. Näitä kutsutaan Googlen mukaan niin sanotuiksi boolean-tarkistuskohdiksi eli nämä sivustolta joko löytyvät tai sitten eivät.
Toisen puolikkaan sivuston käyttäjäkokemuksesta muodostavat verkon vitals-perustiedot (Core Web Vitals), jotka pohjautuvat Googlen omien sanojen mukaan käyttäjän verkkosivukokemukseen (PX) varsinaiseen käyttäjäkokemukseen (UX).
Käyttäjäkokemuksen peruspilarit muodostuvat neljästä asiasta: lataamisnopeus, käyttäjän ärsyttävyys, turvallisuus & yksityisyys ja saatavuus.
Lataamisnopeus mittaa sitä, miten nopeasti verkkosivuston resurssit latautuvat käyttäjän selaimessa. Käyttäjän ärsyttävyys mittaa tekijöitä, jotka voivat estää tai vaikuttavat käyttäjän kykyyn suorittaa tietty haluamansa tehtävä verkkosivustolla. Turvallisuus ja yksityisyys mittaa sitä, miten turvallinen ja käyttävän yksityisyyttä tukeva verkkosivu on, eli löytyykö sieltä esimerkiksi haittakoodia. Saatavuudella puolestaan mitataan, kuinka saatava verkkosivusto on, myös rajoittuneille käyttäjille (näkö-, kuulo jne.), joita on WHO:n mukaan 15 % koko maailman väestöstä.
Haluaisitko houkutella nettisivuillasi enemmän liidejä?
Ilmainen mailisuoramme tarjoaa yli 12 testatusti toimivaa keinoa kasvattaa myyntiäsi verkkosivujesi avulla. Tilaa kattava vinkkipaketti suoraan sähköpostiisi alla olevalla lomakkeella.
Leo Sävel
CEO, Partner

Testaa verkkosivusi kunto
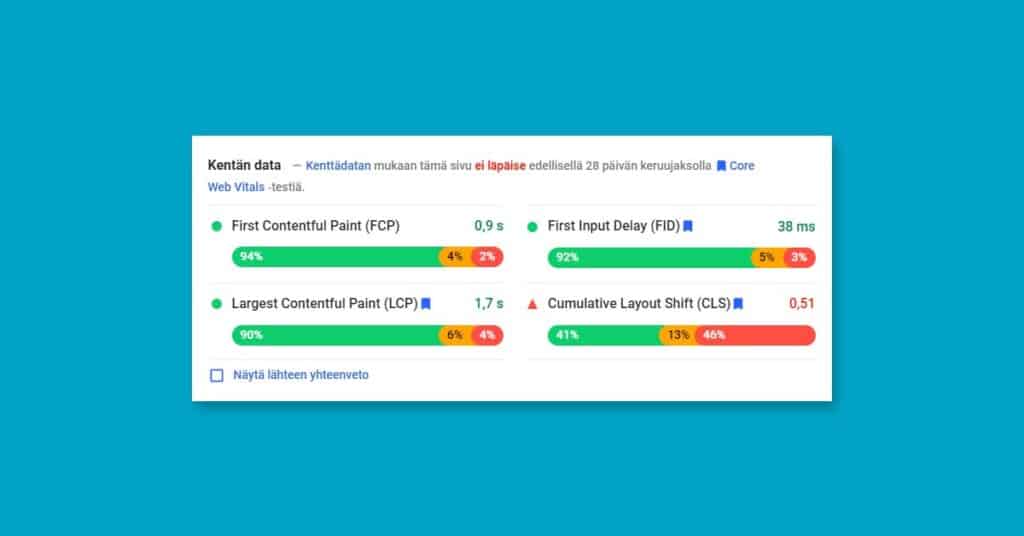
Suosittelemamme työkalu nopeaan analyysiin on Googlen PageSpeed Insights, jolla voit testata sivujesi kunnon sivu kerrallaan. Verkon vitals-perustiedot on merkitty sinisellä merkillä raporttiin. Analyysissä esitetty tieto perustuu oikeiden käyttäjien todelliseen sivustokokemukseen ja ns. kenttädataan.
Kirjoita työkalun osoitekenttään tutkittavan sivun URL-osoite ja näet tulokset.

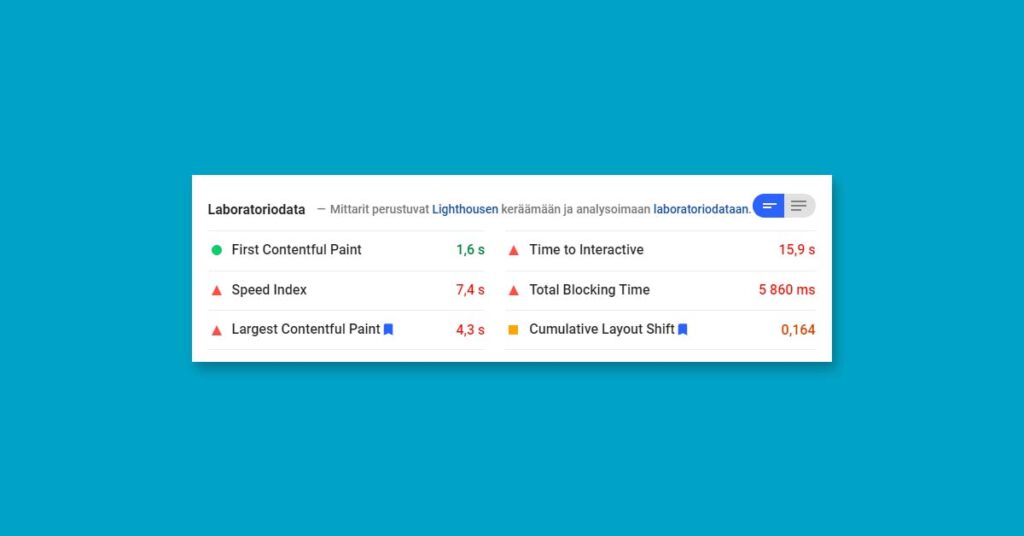
Tässä näkymässä pystyt tarkastelemaan sivun LCP, FID ja CLS tietoja. Nämä keskiarvot ja tulokset kuvailevat sivuston käyttäjien todellista kokemusta.
Esimerkiksi tällä testatulla sivulla korjaukset tulisi kohdistaa nimenomaan sivuston visuaalisen vakauden parantamiseen. FID- ja LCP-lukemat ovat hyviä, eli niihin ei tällä sivustolla tarvitse tehdä toimenpiteitä.
Kenttädatan näkemissä on kuitenkin rajoite: tätä ei näe joka sivusta, koska Google tarvitsee tarpeeksi todellisia sivuvierailuja, että pystyy laskemaan näitä lukuja. Mikä tarkoittaa, että pienemmillä sivuilla kenttädataa ei välttämättä tule tarjolle ollenkaan.
Pystyt kuitenkin tarkastelemaan ns. laboratoriodataa, joka perustuu testaushetkellä kerättyyn dataan.

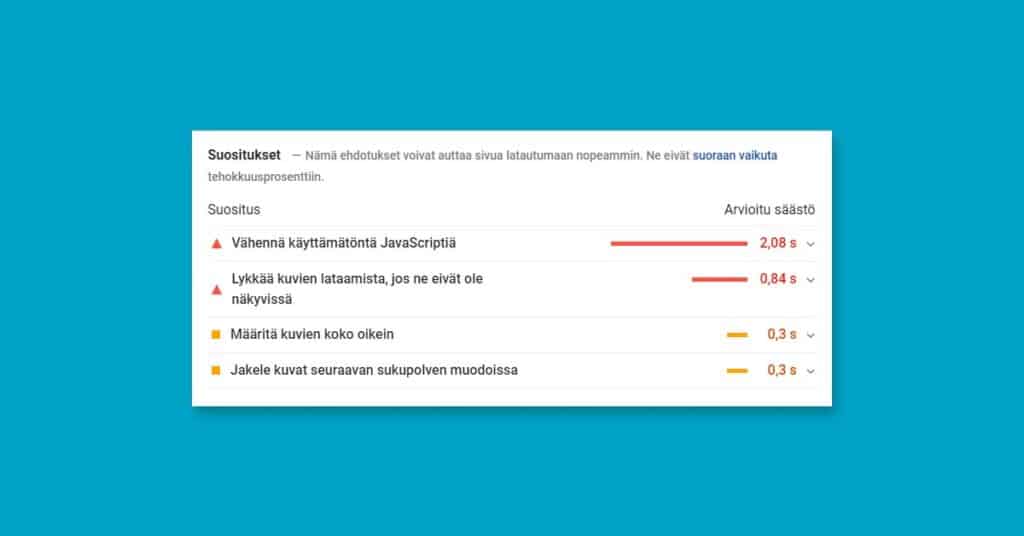
Kirsikkana kakun päälle työkalu tarjoaa ehdotuksia siitä, että mitä voit tehdä parantaaksesi sivustoasi ja Core Web Vitals -lukemia. Näiden toimenpiteiden tekeminen vaikuttaa esimerkiksi LCP -mittariin sekä sivuston latausnopeuteen.

Mitä on mahdollista saavuttaa?
Niin kuin yrittäjinä tiedämme, arki voi olla kiireistä ja mennä oman liiketoiminnan arjen pyörittämiseen sekä työtehtävien kanssa puurtamiseen. Tässä piileekin nyt se sauma kilpailijoihin nähden, jotkut heistä ovat jo hoitaneet nämä asiat kuntoon, mutta monille nämä muutokset on aivan yhtä uusia kuin sinullekin, eli nyt on oiva tilaisuus ottaa nämä asiat hoitaakseen ja hyödyntää mahdollisuus parempaan verkkonäkyvyyteen.
Kun:
Miten siihen sitten päästään?
Mikäli olet tee-se-itse-nainen tai -mies, niin seuraamalla taulukossa suositeltuja toimenpiteitä voit parantaa lukemia itse, mutta jos nämä ovat sinulle täysin hepreaa – voit aina kääntyä meidän asiantuntijoiden puoleen tai jonkun muun entuudestaan tutun. Me kyllä autamme ymmärtämään, että mitä nämä itseasiassa oikeasti tarkoittaa ja tehdään tarvittavat toimenpiteet niiden kuntoon laittamiseksi.
| Mittari | LCP | CLS | FID |
| Aihe | Sivun latautuminen | Interaktiivisuus | Visuaalinen vakaus |
| Korjaukset | – Pienennä CSS ja JavaScript – Pakkaa kuvat pienemmäksi – Lataa kriittiset resurssit ensin – Kansainvälisillä sivuilla käytä CDN-palvelua | – Aseta kuvien leveys ja korkeus – Minimoi mainosten aiheuttamat muutokset – Älä lisää yllättävää dynaamista sisältöä sivulle esim. popupit | – Pilko pitkään ladattava JavaScript osiin – Lykkää käyttämätön JavaScript – Vältä suuria 3. osapuolen koodeja |
| Lisätietoja | web.dev/optimize-lcp | web.dev/optimize-cls | web.dev/optimize-fid |
Kun haluat kasvattaa Google-näkyvyyttäsi, ota yhteyttä
Suunnitellaan yhdessä liiketoimintaasi tukeva hakukonenäkyvyyden strategia, jolla Google-sijoituksesi nostetaan uudelle tasolle.
Leo Sävel

